Les 5 principes pour concevoir une bonne interface vocale
Certains prédisent que dans moins de 10 ans nous n’utiliserons plus de clavier pour interagir avec les machines. En attendant, les interfaces vocales prennent de l’ampleur. Elles offrent une expérience complémentaire sur les interfaces visuelles et tactiles aux détenteurs de smartphones, smartwatches, smarts TVs et sensible vehicles et s’installent progressivement dans nos foyers pour une expérience 100% vocale par le biais des enceintes domestiques tels qu’Alexa avec Amazon ou Google Home.
Fort de ce constat, le studio digital de Brandsetter a développé son experience sur la conception d’interfaces vocales. On vous en parle plus bas 👇🏻
La conception d’interfaces vocales
On parle désormais de VUI, Voice User Interface, pour désigner les interfaces permettant les intéractions vocales entre les hommes et les machines.
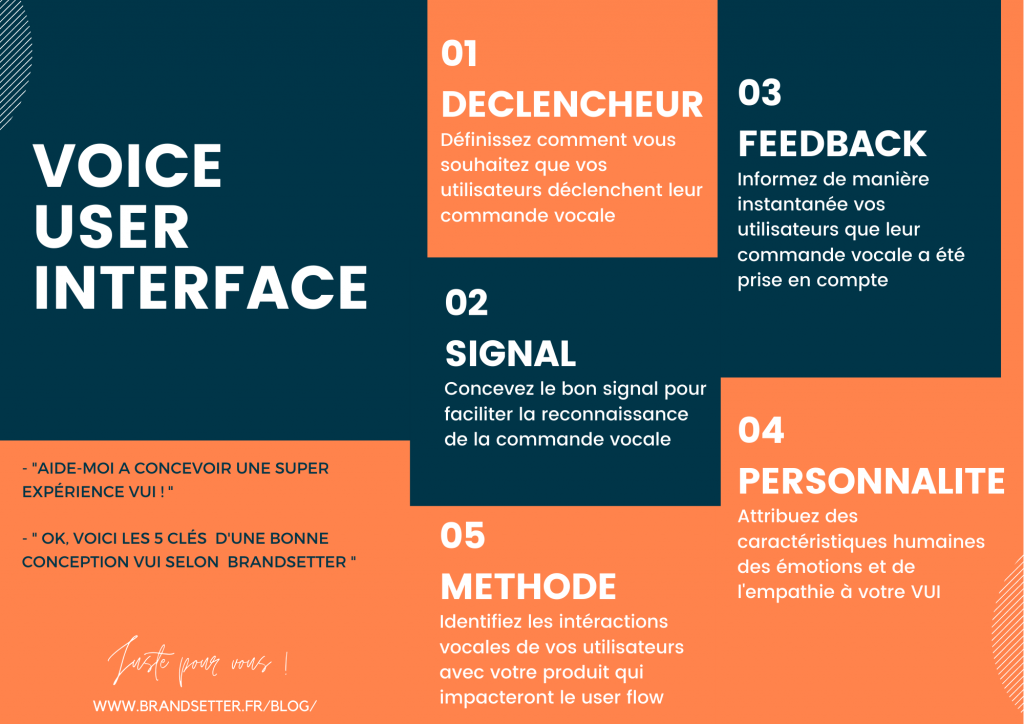
Pour offrir à vos utilisateurs une expérience optimale et une VUI efficace, voici les 5 principes clés à appliquer👇🏻
01 Le déclencheur
Définissez parmi les différentes choices existantes remark vous souhaitez que vos utilisateurs activent leur commande vocale :
- Vocal : la voix de l’utilisateur déclenche une commande vocale – Exemples : « Dis Siri », Ok Google »
- Tactile : l’activation d’un bouton physique ou d’un bouton digital déclenche une commande vocale – Exemple : le bouton Home sur iPhone, le pictogramme du microphone représenté dans l’App Store pour réaliser une recherche
- Motion — la détection d’un mouvement déclenche une commande vocale – Exemple : le Robot Pepper de la société SoftBank prend la parole et ses yeux changent de couleur dès la détection d’une personne devant lui
- Configuré — une state of affairs ou une réglage spécifique enclenche les intéractions vocales – Exemple : détection d’un accident pour les Smart vehicles ou activation d’une alarme
02 Le sign sonore
Concevez également le bon sign sonore pour permettre à vos utilisateurs d’identifier clairement quand la machine a activé son écoute.
Voici les caractéristiques incontournables de votre sign sonore :
- Immédiat
- Bref
- Distinct
- Indicatif
Votre utilisateur sera ainsi informé de manière précise que sa commande vocale a bien été prise en compte, et cela dès son démarrage ! Votre mission est d’éviter que votre utilisateur soit dans le doute quant à la prise en compte de sa commande vocale.
Notez également que votre sign sonore pourra éventuellement s’accompagner de signaux visuels pour renforcer les interactions avec vos utilisateurs et leur prise en major de votre VUI.
03 Le suggestions
Valable pour toutes les expériences digitales, il est nécessaire que l’utilisateur obtienne une affirmation que sa commande vocale a bien été prise en compte, ingérée et comprise.
Le suggestions peut alors prendre une des formes suivantes :
- Une réponse vocale – Exemple : « – Bonjour, je m’appelle Sophie – Ravie de te faire ta connaissance Sophie »
- Un réponse textuelle
- Une réponse visuelle – Exemple : les yeux du robotic Pepper qui changent de couleur
04 La personnalité
Plus votre VUI se dotera de caractéristiques humaines, plus vos utilisateurs seront enclins à accepter les erreurs qu’ils rencontreront.
Donner une touche humaine à votre VUI peut prendre plusieurs formes, voici quelques éléments à travailler lors de votre conception VUI :
- La voix (ton, grain de voix, …)
- Les sons
- Les lumières et pictogrammes affichés sur l’interface visuelle
- L’empathie, la politesse, le champs lexical

05 La méthode
Avant de vous lancer dans la conception d’un Dialog Flow, réalisez ou mettez à jour votre Journey map de façon à identifier l’influence des intéractions vocales des utilisateurs sur votre User Flow .
Voici les étapes clés à ne me manquer lors de votre conception VUI :
- Journey map
- User stream
- Définition des 3 facteurs clés : Intents, Utterance et Slot
- Dialog stream
- UX Analytics
🍰 Pensez également à créer votre Guide User Interface (GUI)